[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
共有テンプレートを登録したので、これを機会に当Blog利用規約を作りました。
なにとぞ、ご協力をお願いします
▼著作権に関して
・著作権は放棄してません。
・テンプレート、素材などの著作権表示がある物の著作権表示は外さないでください。
・著作権表示を移動するのはかまいません。
・共有化=自分のものとしていいではありませんのでご注意ください。
▼テンプレートの利用条件
・アダルト・違法サイトは不可とします
・商業利用(アフィリエイトも含む)はOKです
▼カスタマイズに関して
・良識の範囲内であれば基本的にどのように変更してもかまいません。
・HTML、CSSの各ソースは自由に変更して、オリジナリティを出してください。
・カスタマイズをしていった結果、原型を留めていない場合は、もはや私が作ったテンプレートと呼べませんので、どうぞ著作権表示を外してください。
・カスタマイズ相談はお気軽に♪
▼再配布に関して
・テンプレート・素材の再配布は禁止です。
・もちろん、共有化も再配布に当たります。
▼その他
・他の方の作成された素材を使用している場合その製作者様の利用規約と当blogの利用規約とを合わせた物になります。
・上記の内容を当管理者の都合で変更する場合があります。
・素材等を使用している時点で上記の注意事項に同意していただいたものとみなします。
なお、各記事でこれと相反する内容がある場合は、記事の内容を優先させていただきます。
4/14 追記:テンプレートそれぞれに利用規約をつけることができるようになりました。したがってこの記事と相反する内容がある場合は、利用規約のほうを優先させていただきます・
なにとぞ、ご協力をお願いします
▼著作権に関して
・著作権は放棄してません。
・テンプレート、素材などの著作権表示がある物の著作権表示は外さないでください。
・著作権表示を移動するのはかまいません。
・共有化=自分のものとしていいではありませんのでご注意ください。
▼テンプレートの利用条件
・アダルト・違法サイトは不可とします
・商業利用(アフィリエイトも含む)はOKです
▼カスタマイズに関して
・良識の範囲内であれば基本的にどのように変更してもかまいません。
・HTML、CSSの各ソースは自由に変更して、オリジナリティを出してください。
・カスタマイズをしていった結果、原型を留めていない場合は、もはや私が作ったテンプレートと呼べませんので、どうぞ著作権表示を外してください。
・カスタマイズ相談はお気軽に♪
▼再配布に関して
・テンプレート・素材の再配布は禁止です。
・もちろん、共有化も再配布に当たります。
▼その他
・他の方の作成された素材を使用している場合その製作者様の利用規約と当blogの利用規約とを合わせた物になります。
・上記の内容を当管理者の都合で変更する場合があります。
・素材等を使用している時点で上記の注意事項に同意していただいたものとみなします。
なお、各記事でこれと相反する内容がある場合は、記事の内容を優先させていただきます。
4/14 追記:テンプレートそれぞれに利用規約をつけることができるようになりました。したがってこの記事と相反する内容がある場合は、利用規約のほうを優先させていただきます・
PR
このブログの来訪者数が1000人越えました└(^o^ )X( ^o^)┘
みなさん、来てくれてありがとうございます♪
やっとテンプレも完成したし、ひと段落したって感じ(^^
これからもテンプレート作っていくつもりなので、どうぞよろしく~
次作のコンセプトは、碧系1カラムテンプレートです。
javascriptを多用する予定。
うまく作動するかなぁ?
動作確認がきびしそ。
では、今日のところはこの辺で。
みなさん、来てくれてありがとうございます♪
やっとテンプレも完成したし、ひと段落したって感じ(^^
これからもテンプレート作っていくつもりなので、どうぞよろしく~
次作のコンセプトは、碧系1カラムテンプレートです。
javascriptを多用する予定。
うまく作動するかなぁ?
動作確認がきびしそ。
では、今日のところはこの辺で。
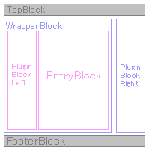
左右メニューブロックの作り方で多少説明したのですが、分かりづらいので骨組みだけを作ってみました。
忍者の新規テンプレート作成から3カラムにしたものです。
忍者ブログのテンプレート編集機能は全て使えます。
3カラムを作りたい。でもどーしても分からないという場合にのみお使いください。
最終的イメージは前と同じ↓のような感じになってます。

左右メニューブロックの作り方でいうと②の方法を取ります。
(ただし前の記事とはID指定を変えました)
このテンプレートのデータ
・左右メニューの幅:190px
・記事部分の幅:340px
・プラグインカテゴリー1・2が左(若しくは真ん中)の列に表示
・プラグインカテゴリー3・4・5が一番右の列に表示
・4/26追加⇒全体センタリング
*注
これを使って共有化するのはとめませんが、推奨はしません。
自分で3カラムぐらいは組めるようになってから共有化は考えましょう。
えらそうなことを言って申し訳ないとは思いますが、最低限これぐらいはできないと公開しても自分が困るだけかと思います。
忍者の新規テンプレート作成から3カラムにしたものです。
忍者ブログのテンプレート編集機能は全て使えます。
3カラムを作りたい。でもどーしても分からないという場合にのみお使いください。
最終的イメージは前と同じ↓のような感じになってます。
左右メニューブロックの作り方でいうと②の方法を取ります。
(ただし前の記事とはID指定を変えました)
このテンプレートのデータ
・左右メニューの幅:190px
・記事部分の幅:340px
・プラグインカテゴリー1・2が左(若しくは真ん中)の列に表示
・プラグインカテゴリー3・4・5が一番右の列に表示
・4/26追加⇒全体センタリング
*注
これを使って共有化するのはとめませんが、推奨はしません。
自分で3カラムぐらいは組めるようになってから共有化は考えましょう。
えらそうなことを言って申し訳ないとは思いますが、最低限これぐらいはできないと公開しても自分が困るだけかと思います。
カスタマイズBBSの左右メニューの創り方?という質問のところでも書いた内容の+αです。
まず、左右メニューの作り方はおおむね3つです。
これらがいわゆる左右メニュー(自分の場合は3カラムと呼んでます)の作り方になると思います。
どのサイトもこのどれかに含まれます。
①のテーブルが一番崩れにくいです。でも、HTMLとしてはよろしくない。
②と③はCSS制御が難しく、失敗するとすぐ崩れます。また、ブラウザやOS間の誤差に悩まされます。
カスタマイズBBSのほうでは②の2カラムを2つ使うというを参考に挙げさせていただきました。
ただ、もうちょっと分かりやすくこちらにも書いておくことにします。
まず、左右メニューの作り方はおおむね3つです。
①テーブルを使う
②スタイルシート(CSS)で2カラムを2つ使う
③スタイルシート(CSS)で全てどちらかの方向に寄せる
これらがいわゆる左右メニュー(自分の場合は3カラムと呼んでます)の作り方になると思います。
どのサイトもこのどれかに含まれます。
①のテーブルが一番崩れにくいです。でも、HTMLとしてはよろしくない。
②と③はCSS制御が難しく、失敗するとすぐ崩れます。また、ブラウザやOS間の誤差に悩まされます。
カスタマイズBBSのほうでは②の2カラムを2つ使うというを参考に挙げさせていただきました。
ただ、もうちょっと分かりやすくこちらにも書いておくことにします。
上の画像で、共有化申請。番号はプラグインカテゴリーの表示位置です。
プレビューはこんな感じ↓
まだ、承認されるかどうか分かりませんけれど(←_→)??
承認されなかったら・・・ここで配布するかも。
追記⇒一時間後には承認されてました。早っ!!
では、承認されたときのために説明をば。
機能は、
・パンくずナビの3つです。
・各記事に編集ボタン
・ログイン・ログアウトボタン
たいしたもの取り付けてないです。
環境推奨は、OSはWin、解像度は1024×768です。
ブラウザはIE、Firefox、Netscape、Opera、SleipnirをWinXPで確認しました。
使用した色は、"蒼"に使った色を参照してください。
カスタマイズはご自由に。
カスタマイズこんな風にしたいとかありましたら、ある程度は受け付けます。
(でも、なるべく具体的にお願いします。)
再配布は禁止です。
というか、もともと忍者ブログの新規テンプレート使って作ったので、"蒼"を使うなら忍者ブログのテンプレート頑張ってカスタマイズしてください。<(_ _)>
4/8追記:なんだかDLするところのプレビューで見るとすさまじいことになってますね。何とかならないものなのでしょうか。
全部のプラグインカテゴリーにめいっぱいプラグインが表示されてて変な感じ。
私のイメージとはかけ離れてしまってるのですが・・・
4/9:利用上の注意を作成しました。テンプレートをご利用の際はご一読ください。
そのほか何かありましたら質問・報告BBSへお願いします(*- -)(*_ _)ペコリ
テンプレート"蒼"に使った色です。
色参考サイト:和色大辞典
テンプレートのメイン色▼
・・・ #595857 /*墨 すみ*/
・・・ #949495/*鼠色 ねずみいろ*/
・・・ #c0c6c9 /*灰青 はいあお*/
・・・ #eaf4fc/*月白 げっぱく*/
・・・ #84b9cb /*浅縹 あさはなだ*/
・・・ #2792c3/*縹色 はなだいろ*/
・・・ #00a3af/*浅葱色 あさぎいろ*/
上の2つ=墨・鼠色が基本的には文字色。
月白は背景色と補色。
縹の濃淡でリンク色を指定しました。
浅葱色は一番お気に入りの色。アクセントカラーっぽく使ってあります。
サイドなんかがそう♪
カレンダーの色▼
・・・ #f0908d/*薄紅 うすべに*/
・・・ #5a79ba/*薄花桜 うすはなざくら*/
基本は、テンプレートのメイン色と同じ。
ただ、曜日のところにメイン以外の色を使いました。
といっても一文字だけなんですけれどね。
コメント文字色▼
・・・ #595857 /*墨 すみ*/
・・・ #949495/*鼠色 ねずみいろ*/
・・・ #5a79ba/*薄花桜 うすはなざくら*/
・・・ #00a3af/*浅葱色 あさぎいろ*/
・・・ #84b9cb /*浅縹 あさはなだ*/
・・・ #aacf53/*萌黄 もえぎ
・・・ #fbca4d/*支子色 くちなしいろ*/
・・・ #f0908d/*薄紅 うすべに*/
・・・ #cc7eb1 /*菖蒲色 あやめいろ*/
コメントの選択できる文字色です。メイン色と合わせてそれに+αって感じにしました。
淡い七色になってます♪
ただ、文字色としては使いにくいかも・・・
以上、テンプレ使用色のメモです。
色参考サイト:和色大辞典
テンプレートのメイン色▼
・・・ #595857 /*墨 すみ*/
・・・ #949495/*鼠色 ねずみいろ*/
・・・ #c0c6c9 /*灰青 はいあお*/
・・・ #eaf4fc/*月白 げっぱく*/
・・・ #84b9cb /*浅縹 あさはなだ*/
・・・ #2792c3/*縹色 はなだいろ*/
・・・ #00a3af/*浅葱色 あさぎいろ*/
上の2つ=墨・鼠色が基本的には文字色。
月白は背景色と補色。
縹の濃淡でリンク色を指定しました。
浅葱色は一番お気に入りの色。アクセントカラーっぽく使ってあります。
サイドなんかがそう♪
カレンダーの色▼
・・・ #f0908d/*薄紅 うすべに*/
・・・ #5a79ba/*薄花桜 うすはなざくら*/
基本は、テンプレートのメイン色と同じ。
ただ、曜日のところにメイン以外の色を使いました。
といっても一文字だけなんですけれどね。
コメント文字色▼
・・・ #595857 /*墨 すみ*/
・・・ #949495/*鼠色 ねずみいろ*/
・・・ #5a79ba/*薄花桜 うすはなざくら*/
・・・ #00a3af/*浅葱色 あさぎいろ*/
・・・ #84b9cb /*浅縹 あさはなだ*/
・・・ #aacf53/*萌黄 もえぎ
・・・ #fbca4d/*支子色 くちなしいろ*/
・・・ #f0908d/*薄紅 うすべに*/
・・・ #cc7eb1 /*菖蒲色 あやめいろ*/
コメントの選択できる文字色です。メイン色と合わせてそれに+αって感じにしました。
淡い七色になってます♪
ただ、文字色としては使いにくいかも・・・
以上、テンプレ使用色のメモです。
■Category
- [ブログ]このブログについて(6)
- [ブログ]各種掲示板(2)
- [ブログ]雑文(53)
- [カスタマイズ]テンプレート(13)
- [カスタマイズ]プラグイン(13)
- [カスタマイズ]フッターテンプレ(6)
- [ツール]ブログパーツ(6)
- [ツール]フリーソフト(1)
- [ツール]ブラウザ(3)
- [共有テンプレート]共通のお知らせ(2)
- [共有テンプレート]蒼(7)
- [共有テンプレート]碧-midori-(4)
- [共有テンプレート]JapanBlue(2)
- [共有テンプレート]Gray(3)
- [共有テンプレート]China(5)
- [共有テンプレート]ブルーチャイナ(3)
- [共有テンプレート]Gray2block(2)
- [共有テンプレート]Alternation-緑×白-(4)
- [テンプレート]JapanBlue2Block(1)
- [テンプレート]ピンクチャイナ(1)
- [テンプレート]China-BlueVer-(1)
- [共有テンプレート]空と、君と(1)
- [携帯テンプレート]The Leaf(2)
- NinjaBLOG(17)
- プレビュー用記事(6)
- 新規テンプレいじり(17)
- [テンプレート]未定(0)
■Search
■About
●このブログについて
忍者ブログを使いこなそうと始めたカスタマイズサイト。分からないことばかりで四苦八苦しています。
変なところあったらぜひ言ってくださいませ(*- -)(*_ _)ペコリ
なお、このブログで実験もしています。
常に実験しているので、崩れとかありましたら教えてくださるとうれしいです。⇒BBS
●姉妹サイト・その他
徒然倶楽部
→こちらは記事の内容を下に移転&閉鎖しました。
Alphaの小部屋・・・BOOKLOGで作った本棚
現在は十六夜's Blogがメインブログになってます。
Mixi・・・参加中のSNS
十六夜-the sixteeth night-・・・現在作成中のメインHP
●リンクについて
このブログはリンクフリーです。こんなブログでよろしければぜひリンクしてやってください♪
●RSS
このブログのRSSはこちら▼
RSS 0.91
RSS 1.0
RSS 2.0
●環境推奨
動作状況:Windows XP SP2
ブラウザ:主にFirefox 他IE、Opera等
解像度:1024*768
●FireFox
私が普段利用しているブラウザ。
拡張機能のWeb Developerをいれるとテンプレ作成にとても便利なブラウザになります。自分の使いたい機能をいろいろインストールしてアレンジしてます♪
ダウンロードは▼からどうぞ
●Pingoo!
忍者ブログのPing送信先は10件まで。
それでもいろいろなところにPingを送りたいという場合にオススメなPing一括送信サイトです。ここ1件に送るだけでいろいろなところに送ってもらえます♪
![]()
■Calendar
| 12 | 02 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
■CM&TB
●コメント
●トラックバック
Scrollbar ONorOFF - パンくずナビをつける
Michalexcire⇒(01/18) - パンくずナビをつける
ViktorianitemY⇒(01/17) - コメントや最新記事にNew&Upマークをつける
kirara⇒(04/06) - しばらく休止いたします。
リゾートバイト⇒(12/04) - 独自ドメイン
shige⇒(12/01)
●トラックバック
■NinjaLink
- [管理者用]管理画面
- [管理者用]新しい記事を書く
- [忍者ブログ]カスタマイズBBS
- [忍者ブログ]独自構文解説書
- [忍者ブログ]開発者ブログ
- [Temp]mame×mame
- [ブログ]NUI.T NINBLO
- [Temp]The Preparation Room
- [Temp]Template Lab
- [ブログ]ニンブロラボ.
- [忍者ブログ]インフォメーション
- [忍者ブログ]忍.jp
- [Temp]Ninja☆BT
- [Temp]TMP*blog.2nd
- [ブログ]果報は寝て待て(-_☆)
- [素材]Lunch Box - playground
- [素材]*05 free photo
- [ブログ]今日もいろいろあったんよ。
- [素材]フリー素材の街

■QRcode
QRコードをクリックするとメールフォームが開きます。
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。


無料体験できるのでぜひお試しください♪
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。
無料体験できるのでぜひお試しください♪
■EntryNavigation
-
このページにある記事のタイトル一覧
- (01/11)[PR]
- (04/09)共有テンプレート利用上の注意。
- (04/09)1000人越えたw
- (04/08)3カラムの骨組み
- (04/08)左右メニューブロックの作り方
- (04/07)共有テンプレート「蒼」
- (04/05)「蒼」に使った色
- (04/05)テンプレート名は「蒼」に
| ≪ | *16*17*18*19*20*21*22*23*24*25*26* | ≫ |
■Template
○公開したテンプレのプレビュー
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
Scrollbar ONorOFF
○広告
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
●Alternation-緑×白-
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
Scrollbar ONorOFF
○広告




