[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ブルー系のテンプレを作成開始!!
ってな感じでちまちまと作り始めてます。
プレヴューだけじゃ分からないので使いながら作ってます。
なので、スタイル指定してないところはもう目も当てられない・・・
今、鋭意作成中です。どうぞお目こぼしくださいませ
その作成途中で世にも奇妙なスタイルを指定していました。
ってな感じでちまちまと作り始めてます。
プレヴューだけじゃ分からないので使いながら作ってます。
なので、スタイル指定してないところはもう目も当てられない・・・
今、鋭意作成中です。どうぞお目こぼしくださいませ
その作成途中で世にも奇妙なスタイルを指定していました。
PR
TOP部分に横カレンダーを設置し、10ページリンクをフッタ部分に移動しました。
他にも、いろいろとナビ機能をつけようと考え中。
今作り途中なのはエントリーの一覧ナビゲーション。
一覧表示ナビのように、表示している記事のタイトルを並べてみようかと。
まだまだ考えることがあるなぁ。
でも、エントリーナビゲーションが完成したら、そろそろテンプレート公開を目指してみようかなぁと思ってます。
色指定がイマイチなので、まずはそこから変えて行きたいです。
画像なしのシンプル3カラムテンプレートを目指します!!
4/3追記:このカテゴリで作ってきたテンプレートはここでいったん終了して、新しく1から作り直すことにしました。
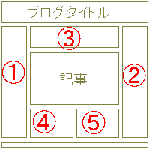
完成形のサンプル↓

茶色で柔らかい感じを出したかったのですけれど、色指定がちぐはぐになってしまって没。
スクリーンショットはFirefoxで見たものです。
ラウンド処理(角が丸く)が見えているのはそのためです。
IEとかでもラウンド処理に対応してくれるとうれしいのですが・・・
他にも、いろいろとナビ機能をつけようと考え中。
今作り途中なのはエントリーの一覧ナビゲーション。
一覧表示ナビのように、表示している記事のタイトルを並べてみようかと。
まだまだ考えることがあるなぁ。
でも、エントリーナビゲーションが完成したら、そろそろテンプレート公開を目指してみようかなぁと思ってます。
色指定がイマイチなので、まずはそこから変えて行きたいです。
画像なしのシンプル3カラムテンプレートを目指します!!
4/3追記:このカテゴリで作ってきたテンプレートはここでいったん終了して、新しく1から作り直すことにしました。
完成形のサンプル↓
茶色で柔らかい感じを出したかったのですけれど、色指定がちぐはぐになってしまって没。
スクリーンショットはFirefoxで見たものです。
ラウンド処理(角が丸く)が見えているのはそのためです。
IEとかでもラウンド処理に対応してくれるとうれしいのですが・・・
カレンダーの縦横表示はテーブルを使ってみました。
横表示のときは無理にテーブルを使わなくてもいいのですが、使ったほうが日付ヒトマスごとに指定ができるので、デザイン性があるかな?と思いました。
横のソースはこんな感じ。
クラス指定をつけて、きちんとデザインできればいい感じのカレンダーになる・・・ハズ。
縦型にするには日付の部分を
(当然、前後もこれに応じて変わります)
横表示のときは無理にテーブルを使わなくてもいいのですが、使ったほうが日付ヒトマスごとに指定ができるので、デザイン性があるかな?と思いました。
横のソースはこんな感じ。
<table>
<tr>
<th>
<a href="<!--$plugin_calendar_prev_link-->" title="<!--$plugin_calendar_prev_mon-->月の記事へ">≪</a>
</th>
<!--plugin_calendar_date-->
<td><!--$calendar_date_day--></td>
<!--/plugin_calendar_date-->
<th>
<a href="<!--$plugin_calendar_next_link-->" title="<!--$plugin_calendar_next_mon-->月の記事へ">≫</a>
</th>
</tr>
</table>
クラス指定をつけて、きちんとデザインできればいい感じのカレンダーになる・・・ハズ。
縦型にするには日付の部分を
のようにすれば縦になるので( ̄ー ̄)V
<!--plugin_calendar_date-->
<tr>
<td><!--$calendar_date_day--></td>
</tr>
<!--/plugin_calendar_date-->
(当然、前後もこれに応じて変わります)
今日の未明、午前3時ごろ、うちから2.3軒しか離れていないところで火事がありました。
今日はもともと6時起きでで書かなきゃならなかったので、1時ぐらいには寝てました。
サイレンがやたらと鳴り響いているので、何だろうと思ってベランダから外を見たら・・・・
燃えてました。
いや、ホント近かったのでびっくりです。
今、風がかなり吹いてますけど、夜中はほとんど凪の状態で、風がなかったので助かりました。
何しろ、隣の家との間隔が1メートルぐらいしかない住宅密集地。
風があったら延焼は確実です。
鎮火するまでに1時間ぐらいかかりました。
おかげでかなりの寝不足です。
火事になった家の方はこれから大変ですが、けが人もなく、延焼もしなかったのは不幸中の幸いだと思いました。
みなさん、火の元には注意しませう(*。*)
今日はもともと6時起きでで書かなきゃならなかったので、1時ぐらいには寝てました。
サイレンがやたらと鳴り響いているので、何だろうと思ってベランダから外を見たら・・・・
燃えてました。
いや、ホント近かったのでびっくりです。
今、風がかなり吹いてますけど、夜中はほとんど凪の状態で、風がなかったので助かりました。
何しろ、隣の家との間隔が1メートルぐらいしかない住宅密集地。
風があったら延焼は確実です。
鎮火するまでに1時間ぐらいかかりました。
おかげでかなりの寝不足です。
火事になった家の方はこれから大変ですが、けが人もなく、延焼もしなかったのは不幸中の幸いだと思いました。
みなさん、火の元には注意しませう(*。*)
プラグインカテゴリーの位置を変えてみました。

こういう風にしてみたのでけれど、このせいでおそらくテンプレートの編集機能がほとんど使えないことに・・・
場所ごとにスタイルを設定したかったので、プラグインカテゴリーごとに番号を振って、クラス指定を増やしてしまいました。
一部そのままにしてありますが、こうなると思い切って全部変えたほうがいいのかもしれない・・・・
パンくずナビもちょっと修正。
でも、http://start.blog.shinobi.jp/Page/2/のような場所でのナビがうまく作れてないです。
「Page/2/」の「2」を表示するタグがあればと思ったのだけれどないみたいだし。
あと、やっておきたいことはこういうもの↓
・横型カレンダー
・縦型カレンダー
・追記の開閉
・サイドメニューの折畳み
・サイドメニューのツリー化
全部をテンプレートにつける気はないですが、作っておくと自分が後々便利なので(^o^)┘
他にもやりたいことは出てくるかも?ですが当面は上のことをやってみます。
こういう風にしてみたのでけれど、このせいでおそらくテンプレートの編集機能がほとんど使えないことに・・・
場所ごとにスタイルを設定したかったので、プラグインカテゴリーごとに番号を振って、クラス指定を増やしてしまいました。
一部そのままにしてありますが、こうなると思い切って全部変えたほうがいいのかもしれない・・・・
パンくずナビもちょっと修正。
でも、http://start.blog.shinobi.jp/Page/2/のような場所でのナビがうまく作れてないです。
「Page/2/」の「2」を表示するタグがあればと思ったのだけれどないみたいだし。
あと、やっておきたいことはこういうもの↓
・横型カレンダー
・縦型カレンダー
・追記の開閉
・サイドメニューの折畳み
・サイドメニューのツリー化
全部をテンプレートにつける気はないですが、作っておくと自分が後々便利なので(^o^)┘
他にもやりたいことは出てくるかも?ですが当面は上のことをやってみます。
テンプレートも大分形になってきたかな~?
でも、ナビゲーションがイマイチ・・・
そうこうやっていると気になる記事を発見!!
一押しブログのNUI様の記事に
やってました。
今、画像は「"(ダブルクォート)」に直しましたが、一部「'(シングルクォート)」にしてたところがありました!!
どっちでもいいだろうと思ってたのでびっくりです。
ああ、それを言い始めると、このページはMacでどう見えてるんだろう?
気になる・・・・
一応Winでできる範囲では確認してるのですけれど・・・
Macで大崩してないといいのですが・・・
誰か見てください。
そして教えて下さい。謝礼は出せませんが(o_o)」
そういえば、崩れといえば、昨日からみずの様のブログがFireFox1.5で見るとものすごい状態で見えていたのでなぜだろう?って思ってました。
原因は私のブラウザのキャッシュのせいだったようです。
私はFireFoxがお気に入りで常に使っているのですが、時々こういうことがあります。
でも、いまさら他のブラウザは使えないのです。
パスワード管理をブラウザに任せてしまったので(- -)
いい加減、パスワード管理用のソフト入れなきゃ駄目かな・・・?
でも、ナビゲーションがイマイチ・・・
そうこうやっていると気になる記事を発見!!
一押しブログのNUI様の記事に
MacIEではbackground-image:urlに「'」付いてると背景画像が読めないという内容が!!
やってました。
今、画像は「"(ダブルクォート)」に直しましたが、一部「'(シングルクォート)」にしてたところがありました!!
どっちでもいいだろうと思ってたのでびっくりです。
ああ、それを言い始めると、このページはMacでどう見えてるんだろう?
気になる・・・・
一応Winでできる範囲では確認してるのですけれど・・・
Macで大崩してないといいのですが・・・
誰か見てください。
そして教えて下さい。謝礼は出せませんが(o_o)」
そういえば、崩れといえば、昨日からみずの様のブログがFireFox1.5で見るとものすごい状態で見えていたのでなぜだろう?って思ってました。
原因は私のブラウザのキャッシュのせいだったようです。
私はFireFoxがお気に入りで常に使っているのですが、時々こういうことがあります。
でも、いまさら他のブラウザは使えないのです。
パスワード管理をブラウザに任せてしまったので(- -)
いい加減、パスワード管理用のソフト入れなきゃ駄目かな・・・?
テンプレートを作成するときにはテキストエディタがあると便利です。
Windowsユーザーならメモ帳でもいいのですが、文字コードがこれだと問題になることがあるので、テンプレートの作成時にはテキストエディタを使うことをオススメします。
私は、基本的にソースは手打ちなのでシンプルなテキストエディタ=TeraPadを使ってます。
VecterからTerapadをダウンロード
まずはダウンロードしてみてください。
ダウンロードが完了すると、

こんなアイコンが出てきます。
編集画面はこんな感じ。

シンプルとはいえ基本的な機能はあります。
よければ使ってみてください。
Windowsユーザーならメモ帳でもいいのですが、文字コードがこれだと問題になることがあるので、テンプレートの作成時にはテキストエディタを使うことをオススメします。
私は、基本的にソースは手打ちなのでシンプルなテキストエディタ=TeraPadを使ってます。
VecterからTerapadをダウンロード
まずはダウンロードしてみてください。
ダウンロードが完了すると、
こんなアイコンが出てきます。
編集画面はこんな感じ。
シンプルとはいえ基本的な機能はあります。
よければ使ってみてください。
■Category
- [ブログ]このブログについて(6)
- [ブログ]各種掲示板(2)
- [ブログ]雑文(53)
- [カスタマイズ]テンプレート(13)
- [カスタマイズ]プラグイン(13)
- [カスタマイズ]フッターテンプレ(6)
- [ツール]ブログパーツ(6)
- [ツール]フリーソフト(1)
- [ツール]ブラウザ(3)
- [共有テンプレート]共通のお知らせ(2)
- [共有テンプレート]蒼(7)
- [共有テンプレート]碧-midori-(4)
- [共有テンプレート]JapanBlue(2)
- [共有テンプレート]Gray(3)
- [共有テンプレート]China(5)
- [共有テンプレート]ブルーチャイナ(3)
- [共有テンプレート]Gray2block(2)
- [共有テンプレート]Alternation-緑×白-(4)
- [テンプレート]JapanBlue2Block(1)
- [テンプレート]ピンクチャイナ(1)
- [テンプレート]China-BlueVer-(1)
- [共有テンプレート]空と、君と(1)
- [携帯テンプレート]The Leaf(2)
- NinjaBLOG(17)
- プレビュー用記事(6)
- 新規テンプレいじり(17)
- [テンプレート]未定(0)
■Search
■About
●このブログについて
忍者ブログを使いこなそうと始めたカスタマイズサイト。分からないことばかりで四苦八苦しています。
変なところあったらぜひ言ってくださいませ(*- -)(*_ _)ペコリ
なお、このブログで実験もしています。
常に実験しているので、崩れとかありましたら教えてくださるとうれしいです。⇒BBS
●姉妹サイト・その他
徒然倶楽部
→こちらは記事の内容を下に移転&閉鎖しました。
Alphaの小部屋・・・BOOKLOGで作った本棚
現在は十六夜's Blogがメインブログになってます。
Mixi・・・参加中のSNS
十六夜-the sixteeth night-・・・現在作成中のメインHP
●リンクについて
このブログはリンクフリーです。こんなブログでよろしければぜひリンクしてやってください♪
●RSS
このブログのRSSはこちら▼
RSS 0.91
RSS 1.0
RSS 2.0
●環境推奨
動作状況:Windows XP SP2
ブラウザ:主にFirefox 他IE、Opera等
解像度:1024*768
●FireFox
私が普段利用しているブラウザ。
拡張機能のWeb Developerをいれるとテンプレ作成にとても便利なブラウザになります。自分の使いたい機能をいろいろインストールしてアレンジしてます♪
ダウンロードは▼からどうぞ
●Pingoo!
忍者ブログのPing送信先は10件まで。
それでもいろいろなところにPingを送りたいという場合にオススメなPing一括送信サイトです。ここ1件に送るだけでいろいろなところに送ってもらえます♪
![]()
■Calendar
| 12 | 02 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
■CM&TB
●コメント
●トラックバック
Scrollbar ONorOFF - パンくずナビをつける
Michalexcire⇒(01/18) - パンくずナビをつける
ViktorianitemY⇒(01/17) - コメントや最新記事にNew&Upマークをつける
kirara⇒(04/06) - しばらく休止いたします。
リゾートバイト⇒(12/04) - 独自ドメイン
shige⇒(12/01)
●トラックバック
■NinjaLink
- [管理者用]管理画面
- [管理者用]新しい記事を書く
- [忍者ブログ]カスタマイズBBS
- [忍者ブログ]独自構文解説書
- [忍者ブログ]開発者ブログ
- [Temp]mame×mame
- [ブログ]NUI.T NINBLO
- [Temp]The Preparation Room
- [Temp]Template Lab
- [ブログ]ニンブロラボ.
- [忍者ブログ]インフォメーション
- [忍者ブログ]忍.jp
- [Temp]Ninja☆BT
- [Temp]TMP*blog.2nd
- [ブログ]果報は寝て待て(-_☆)
- [素材]Lunch Box - playground
- [素材]*05 free photo
- [ブログ]今日もいろいろあったんよ。
- [素材]フリー素材の街

■QRcode
QRコードをクリックするとメールフォームが開きます。
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。


無料体験できるのでぜひお試しください♪
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。
無料体験できるのでぜひお試しください♪
■EntryNavigation
-
このページにある記事のタイトル一覧
- (01/23)[PR]
- (04/04)寝ぼけてると恐ろしい・・・
- (04/01)いろいろと機能の取り付け
- (04/01)縦・横カレンダー
- (03/30)地震の次は火事?
- (03/29)プラグインカテゴリーの位置
- (03/28)大分形になってきた・・・かな?
- (03/28)テキストエディタ
| ≪ | *17*18*19*20*21*22*23*24*25*26* | ≫ |
■Template
○公開したテンプレのプレビュー
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
Scrollbar ONorOFF
○広告
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
●Alternation-緑×白-
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
Scrollbar ONorOFF
○広告



