[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ツリー化完了しました。
といっても自分でできたわけではないです。
stubborn_brain様が、成功されたスクリプトをお借りして完成しました。
JUGEMカスタマイズ講座様のスクリプトを使って、自分でもツリー化を試みていたのですが、どうしてもコメントとトラバ部分以外はツリー化しない。。。
どうも、JUGEMカスタマイズ講座様のスクリプトをそのまま使ったのでは、駄目だということは私にも分かったのですが、どこを直せばいいのか・・・(←_→)??
stubborn_brain様がNinjaBlog用にスクリプトを書き換えてくださったようです。
⇒ツリー化スクリプト shinobi BLOG Ver.
このおかげでツリー化も完了。
stubborn_brain様ありがとうございます♪
でも、忍者ブログのほうで複数カテゴリーに対応してくれるならそれに越したことはないんですよね。
ツリー化ができても、それはまた別!ですよね。
といっても自分でできたわけではないです。
stubborn_brain様が、成功されたスクリプトをお借りして完成しました。
JUGEMカスタマイズ講座様のスクリプトを使って、自分でもツリー化を試みていたのですが、どうしてもコメントとトラバ部分以外はツリー化しない。。。
どうも、JUGEMカスタマイズ講座様のスクリプトをそのまま使ったのでは、駄目だということは私にも分かったのですが、どこを直せばいいのか・・・(←_→)??
stubborn_brain様がNinjaBlog用にスクリプトを書き換えてくださったようです。
⇒ツリー化スクリプト shinobi BLOG Ver.
このおかげでツリー化も完了。
stubborn_brain様ありがとうございます♪
でも、忍者ブログのほうで複数カテゴリーに対応してくれるならそれに越したことはないんですよね。
ツリー化ができても、それはまた別!ですよね。
PR
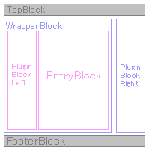
左右メニューブロックの作り方で多少説明したのですが、分かりづらいので骨組みだけを作ってみました。
忍者の新規テンプレート作成から3カラムにしたものです。
忍者ブログのテンプレート編集機能は全て使えます。
3カラムを作りたい。でもどーしても分からないという場合にのみお使いください。
最終的イメージは前と同じ↓のような感じになってます。

左右メニューブロックの作り方でいうと②の方法を取ります。
(ただし前の記事とはID指定を変えました)
このテンプレートのデータ
・左右メニューの幅:190px
・記事部分の幅:340px
・プラグインカテゴリー1・2が左(若しくは真ん中)の列に表示
・プラグインカテゴリー3・4・5が一番右の列に表示
・4/26追加⇒全体センタリング
*注
これを使って共有化するのはとめませんが、推奨はしません。
自分で3カラムぐらいは組めるようになってから共有化は考えましょう。
えらそうなことを言って申し訳ないとは思いますが、最低限これぐらいはできないと公開しても自分が困るだけかと思います。
忍者の新規テンプレート作成から3カラムにしたものです。
忍者ブログのテンプレート編集機能は全て使えます。
3カラムを作りたい。でもどーしても分からないという場合にのみお使いください。
最終的イメージは前と同じ↓のような感じになってます。
左右メニューブロックの作り方でいうと②の方法を取ります。
(ただし前の記事とはID指定を変えました)
このテンプレートのデータ
・左右メニューの幅:190px
・記事部分の幅:340px
・プラグインカテゴリー1・2が左(若しくは真ん中)の列に表示
・プラグインカテゴリー3・4・5が一番右の列に表示
・4/26追加⇒全体センタリング
*注
これを使って共有化するのはとめませんが、推奨はしません。
自分で3カラムぐらいは組めるようになってから共有化は考えましょう。
えらそうなことを言って申し訳ないとは思いますが、最低限これぐらいはできないと公開しても自分が困るだけかと思います。
カスタマイズBBSの左右メニューの創り方?という質問のところでも書いた内容の+αです。
まず、左右メニューの作り方はおおむね3つです。
これらがいわゆる左右メニュー(自分の場合は3カラムと呼んでます)の作り方になると思います。
どのサイトもこのどれかに含まれます。
①のテーブルが一番崩れにくいです。でも、HTMLとしてはよろしくない。
②と③はCSS制御が難しく、失敗するとすぐ崩れます。また、ブラウザやOS間の誤差に悩まされます。
カスタマイズBBSのほうでは②の2カラムを2つ使うというを参考に挙げさせていただきました。
ただ、もうちょっと分かりやすくこちらにも書いておくことにします。
まず、左右メニューの作り方はおおむね3つです。
①テーブルを使う
②スタイルシート(CSS)で2カラムを2つ使う
③スタイルシート(CSS)で全てどちらかの方向に寄せる
これらがいわゆる左右メニュー(自分の場合は3カラムと呼んでます)の作り方になると思います。
どのサイトもこのどれかに含まれます。
①のテーブルが一番崩れにくいです。でも、HTMLとしてはよろしくない。
②と③はCSS制御が難しく、失敗するとすぐ崩れます。また、ブラウザやOS間の誤差に悩まされます。
カスタマイズBBSのほうでは②の2カラムを2つ使うというを参考に挙げさせていただきました。
ただ、もうちょっと分かりやすくこちらにも書いておくことにします。
サイド部分にGoogleAdSenseを設置するのはプラグインを使えば割と簡単にできます。
忍者ブログで記事部分にGoogleAdSenseを設置するにはどこに入れればいいのかなとおもいます。
表示したいページにもよるのでしょうが、GoogleAdSenseの広告はひとつのページに3つまでという制約があるので、複数記事が表示されるところの記事すべてに広告を表示してしまうと多すぎてしまうことも考えられます。
なので、スタンダードに、記事を複数出すページでは、記事部分の一番上に、記事をひとつだけ表示する詳細機次ページでは、記事部分の上と下に表示しようかと思います。
忍者ブログで記事部分にGoogleAdSenseを設置するにはどこに入れればいいのかなとおもいます。
表示したいページにもよるのでしょうが、GoogleAdSenseの広告はひとつのページに3つまでという制約があるので、複数記事が表示されるところの記事すべてに広告を表示してしまうと多すぎてしまうことも考えられます。
なので、スタンダードに、記事を複数出すページでは、記事部分の一番上に、記事をひとつだけ表示する詳細機次ページでは、記事部分の上と下に表示しようかと思います。
前後5ページへのリンクの表示というのは、初期若しくは新規テンプレートで記事上のところに「[1][2][3]・・・」と表示されているアレのことです。
この前後5ページへのリンクの表示を詳細記事ページでは他のページと表示分けしたいなぁっと思いましたので作ってみました。
つまり詳細記事ページでは「← No.1 No,2→」と表示し、それ以外では「1P 2P 3P」と表示させようと思います。
作り方としては、前にやった、「タイトルバーに表示するブログのタイトルをページ別に変化させる」とほぼ同じ方法でできそうです。
もっとも、今回のほうが単純ですが・・・
この前後5ページへのリンクの表示を詳細記事ページでは他のページと表示分けしたいなぁっと思いましたので作ってみました。
つまり詳細記事ページでは「← No.1 No,2→」と表示し、それ以外では「1P 2P 3P」と表示させようと思います。
作り方としては、前にやった、「タイトルバーに表示するブログのタイトルをページ別に変化させる」とほぼ同じ方法でできそうです。
もっとも、今回のほうが単純ですが・・・
忍者ブログのスタンダードテンプレートでは、タイトルバーにはブログのタイトルしか表示されません。新規テンプレート作成でも同様です。
でも、カテゴリーページではカテゴリーを、日付のページでは日付をタイトルバーに表示したほうがページを見ている人に分かりやすいのではないかと思います。
例えば
でも、カテゴリーページではカテゴリーを、日付のページでは日付をタイトルバーに表示したほうがページを見ている人に分かりやすいのではないかと思います。
例えば
メインページ⇒ブログのタイトルのような感じに「⇒」の後ろのような表示をさせたいなぁと思います。
カテゴリページ⇒ブログのタイトル―カテゴリー名
月日のページ⇒ブログのタイトル―○月○日の記事
検索結果のページ⇒ブログのタイトル―「○○○」の検索結果
コメント編集中のページ⇒ブログのタイトル―「○○○」への記事コメント編集中
■Category
- [ブログ]このブログについて(6)
- [ブログ]各種掲示板(2)
- [ブログ]雑文(53)
- [カスタマイズ]テンプレート(13)
- [カスタマイズ]プラグイン(13)
- [カスタマイズ]フッターテンプレ(6)
- [ツール]ブログパーツ(6)
- [ツール]フリーソフト(1)
- [ツール]ブラウザ(3)
- [共有テンプレート]共通のお知らせ(2)
- [共有テンプレート]蒼(7)
- [共有テンプレート]碧-midori-(4)
- [共有テンプレート]JapanBlue(2)
- [共有テンプレート]Gray(3)
- [共有テンプレート]China(5)
- [共有テンプレート]ブルーチャイナ(3)
- [共有テンプレート]Gray2block(2)
- [共有テンプレート]Alternation-緑×白-(4)
- [テンプレート]JapanBlue2Block(1)
- [テンプレート]ピンクチャイナ(1)
- [テンプレート]China-BlueVer-(1)
- [共有テンプレート]空と、君と(1)
- [携帯テンプレート]The Leaf(2)
- NinjaBLOG(17)
- プレビュー用記事(6)
- 新規テンプレいじり(17)
- [テンプレート]未定(0)
■Search
■About
●このブログについて
忍者ブログを使いこなそうと始めたカスタマイズサイト。分からないことばかりで四苦八苦しています。
変なところあったらぜひ言ってくださいませ(*- -)(*_ _)ペコリ
なお、このブログで実験もしています。
常に実験しているので、崩れとかありましたら教えてくださるとうれしいです。⇒BBS
●姉妹サイト・その他
徒然倶楽部
→こちらは記事の内容を下に移転&閉鎖しました。
Alphaの小部屋・・・BOOKLOGで作った本棚
現在は十六夜's Blogがメインブログになってます。
Mixi・・・参加中のSNS
十六夜-the sixteeth night-・・・現在作成中のメインHP
●リンクについて
このブログはリンクフリーです。こんなブログでよろしければぜひリンクしてやってください♪
●RSS
このブログのRSSはこちら▼
RSS 0.91
RSS 1.0
RSS 2.0
●環境推奨
動作状況:Windows XP SP2
ブラウザ:主にFirefox 他IE、Opera等
解像度:1024*768
●FireFox
私が普段利用しているブラウザ。
拡張機能のWeb Developerをいれるとテンプレ作成にとても便利なブラウザになります。自分の使いたい機能をいろいろインストールしてアレンジしてます♪
ダウンロードは▼からどうぞ
●Pingoo!
忍者ブログのPing送信先は10件まで。
それでもいろいろなところにPingを送りたいという場合にオススメなPing一括送信サイトです。ここ1件に送るだけでいろいろなところに送ってもらえます♪
![]()
■Calendar
| 09 | 11 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
■CM&TB
●コメント
●トラックバック
Scrollbar ONorOFF - パンくずナビをつける
Michalexcire⇒(01/18) - パンくずナビをつける
ViktorianitemY⇒(01/17) - コメントや最新記事にNew&Upマークをつける
kirara⇒(04/06) - しばらく休止いたします。
リゾートバイト⇒(12/04) - 独自ドメイン
shige⇒(12/01)
●トラックバック
■NinjaLink
- [管理者用]管理画面
- [管理者用]新しい記事を書く
- [忍者ブログ]カスタマイズBBS
- [忍者ブログ]独自構文解説書
- [忍者ブログ]開発者ブログ
- [Temp]mame×mame
- [ブログ]NUI.T NINBLO
- [Temp]The Preparation Room
- [Temp]Template Lab
- [ブログ]ニンブロラボ.
- [忍者ブログ]インフォメーション
- [忍者ブログ]忍.jp
- [Temp]Ninja☆BT
- [Temp]TMP*blog.2nd
- [ブログ]果報は寝て待て(-_☆)
- [素材]Lunch Box - playground
- [素材]*05 free photo
- [ブログ]今日もいろいろあったんよ。
- [素材]フリー素材の街

■QRcode
QRコードをクリックするとメールフォームが開きます。
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。


無料体験できるのでぜひお試しください♪
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。
無料体験できるのでぜひお試しください♪
■EntryNavigation
-
[カスタマイズ]テンプレートの記事タイトル一覧
- (10/25)[PR]
- (04/19)ツリー化完了♪
- (04/08)3カラムの骨組み
- (04/08)左右メニューブロックの作り方
- (03/21)GoogleAdSenseを設置位置
- (03/20)前後5ページへのリンクの表示をページ別表示に
- (03/13)タイトルバーに表示するブログのタイトルをページ別に変化させる
| ≪ | *1*2* |
■Template
○公開したテンプレのプレビュー
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
Scrollbar ONorOFF
○広告
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
●Alternation-緑×白-
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
Scrollbar ONorOFF
○広告



