[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
TOP部分に横カレンダーを設置し、10ページリンクをフッタ部分に移動しました。
他にも、いろいろとナビ機能をつけようと考え中。
今作り途中なのはエントリーの一覧ナビゲーション。
一覧表示ナビのように、表示している記事のタイトルを並べてみようかと。
まだまだ考えることがあるなぁ。
でも、エントリーナビゲーションが完成したら、そろそろテンプレート公開を目指してみようかなぁと思ってます。
色指定がイマイチなので、まずはそこから変えて行きたいです。
画像なしのシンプル3カラムテンプレートを目指します!!
4/3追記:このカテゴリで作ってきたテンプレートはここでいったん終了して、新しく1から作り直すことにしました。
完成形のサンプル↓

茶色で柔らかい感じを出したかったのですけれど、色指定がちぐはぐになってしまって没。
スクリーンショットはFirefoxで見たものです。
ラウンド処理(角が丸く)が見えているのはそのためです。
IEとかでもラウンド処理に対応してくれるとうれしいのですが・・・
他にも、いろいろとナビ機能をつけようと考え中。
今作り途中なのはエントリーの一覧ナビゲーション。
一覧表示ナビのように、表示している記事のタイトルを並べてみようかと。
まだまだ考えることがあるなぁ。
でも、エントリーナビゲーションが完成したら、そろそろテンプレート公開を目指してみようかなぁと思ってます。
色指定がイマイチなので、まずはそこから変えて行きたいです。
画像なしのシンプル3カラムテンプレートを目指します!!
4/3追記:このカテゴリで作ってきたテンプレートはここでいったん終了して、新しく1から作り直すことにしました。
完成形のサンプル↓
茶色で柔らかい感じを出したかったのですけれど、色指定がちぐはぐになってしまって没。
スクリーンショットはFirefoxで見たものです。
ラウンド処理(角が丸く)が見えているのはそのためです。
IEとかでもラウンド処理に対応してくれるとうれしいのですが・・・
PR
プラグインカテゴリーの位置を変えてみました。

こういう風にしてみたのでけれど、このせいでおそらくテンプレートの編集機能がほとんど使えないことに・・・
場所ごとにスタイルを設定したかったので、プラグインカテゴリーごとに番号を振って、クラス指定を増やしてしまいました。
一部そのままにしてありますが、こうなると思い切って全部変えたほうがいいのかもしれない・・・・
パンくずナビもちょっと修正。
でも、http://start.blog.shinobi.jp/Page/2/のような場所でのナビがうまく作れてないです。
「Page/2/」の「2」を表示するタグがあればと思ったのだけれどないみたいだし。
あと、やっておきたいことはこういうもの↓
・横型カレンダー
・縦型カレンダー
・追記の開閉
・サイドメニューの折畳み
・サイドメニューのツリー化
全部をテンプレートにつける気はないですが、作っておくと自分が後々便利なので(^o^)┘
他にもやりたいことは出てくるかも?ですが当面は上のことをやってみます。
こういう風にしてみたのでけれど、このせいでおそらくテンプレートの編集機能がほとんど使えないことに・・・
場所ごとにスタイルを設定したかったので、プラグインカテゴリーごとに番号を振って、クラス指定を増やしてしまいました。
一部そのままにしてありますが、こうなると思い切って全部変えたほうがいいのかもしれない・・・・
パンくずナビもちょっと修正。
でも、http://start.blog.shinobi.jp/Page/2/のような場所でのナビがうまく作れてないです。
「Page/2/」の「2」を表示するタグがあればと思ったのだけれどないみたいだし。
あと、やっておきたいことはこういうもの↓
・横型カレンダー
・縦型カレンダー
・追記の開閉
・サイドメニューの折畳み
・サイドメニューのツリー化
全部をテンプレートにつける気はないですが、作っておくと自分が後々便利なので(^o^)┘
他にもやりたいことは出てくるかも?ですが当面は上のことをやってみます。
テンプレートを3カラムにしてみようと思います。
正直、<table>タグを使えば難なくできる(一番崩れない)けれど、<table>はなるべくレイアウトには使いたくないので避けておきます。
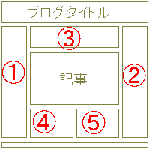
さてプラグインカテゴリーをどう振り分けようか?
私が考えると左が1、右が2になるのだけれど、忍者ブログはプラグインカテゴリーが5個あるので悩むなぁ。
1は左サイド、2が右サイド、3が記事上、4は記事下・・・・5はどうしよう?
とりあえず右サイドにしちゃっとこっと。
正直、<table>タグを使えば難なくできる(一番崩れない)けれど、<table>はなるべくレイアウトには使いたくないので避けておきます。
さてプラグインカテゴリーをどう振り分けようか?
私が考えると左が1、右が2になるのだけれど、忍者ブログはプラグインカテゴリーが5個あるので悩むなぁ。
1は左サイド、2が右サイド、3が記事上、4は記事下・・・・5はどうしよう?
とりあえず右サイドにしちゃっとこっと。
ようやくカレンダー部分の指定までたどり着きました。
カレンダーの指定は編集機能でいろいろ項目があります。

ただ、これでスタイル指定するのはやりづらかったので、最初からスタイルシートに直接入力してしまいましたo( _ _ )o
忍者ブログのテンプレート編集機能はいろいろできるのですが、でき方が微妙です。
たぶん、本当にブログを作るのが初めてって人には項目が多すぎるし、極めたいって人には物足りない・・・
難しいところですね~。
最初から新規テンプレートでここまで作ってきた感想としては、最初から作るなら編集機能にとらわれないほうがいいと思いました。
出来上がったテンプレートをカスタマイズするにはいいと思います。
ただ、カスタマイズするには、そのテンプレートが編集機能に対応していないといけない。
これも難しいところ・・・
カレンダーに戻ると指定はこんな風にしておきました。
カレンダーの指定は編集機能でいろいろ項目があります。
ただ、これでスタイル指定するのはやりづらかったので、最初からスタイルシートに直接入力してしまいましたo( _ _ )o
忍者ブログのテンプレート編集機能はいろいろできるのですが、でき方が微妙です。
たぶん、本当にブログを作るのが初めてって人には項目が多すぎるし、極めたいって人には物足りない・・・
難しいところですね~。
最初から新規テンプレートでここまで作ってきた感想としては、最初から作るなら編集機能にとらわれないほうがいいと思いました。
出来上がったテンプレートをカスタマイズするにはいいと思います。
ただ、カスタマイズするには、そのテンプレートが編集機能に対応していないといけない。
これも難しいところ・・・
カレンダーに戻ると指定はこんな風にしておきました。
大分、やったつもりでいたものの、まだ編集機能がついている部分はコメント部分、トラックバック部分、コメント投稿部分、カレンダー部分の4つ残ってます。
今回は、コメント部分を編集することにします。
いつものとおり、始めに編集機能で指定してみてから、じかにいじっていくことにします。
今回は、コメント部分を編集することにします。
いつものとおり、始めに編集機能で指定してみてから、じかにいじっていくことにします。
エントリーの指定でやるはずだったのをすっかり忘れてました。
blockquote=引用であることを示す指定です。
でも、なんとなく文章の中で強調するのに使っちゃったりしてる代物。
・・・そんなん私だけか・・・
とにかく、何もしないでいるとただ中央部分にセンタリングされているだけなのでスタイルシートで指定しておこうとおもいます。
blockquote=引用であることを示す指定です。
でも、なんとなく文章の中で強調するのに使っちゃったりしてる代物。
・・・そんなん私だけか・・・
とにかく、何もしないでいるとただ中央部分にセンタリングされているだけなのでスタイルシートで指定しておこうとおもいます。
コメント投稿部分やトラックバック部分を先にやろうと思っていたのですが、サイド部分は常に表示されているにもかかわらず、何にもいじってないって言うのはちょっと寂しいので、サイド部分のプラグインを先にいじることにします。
プラグインはカテゴリーが1~5まであります。
後々、3カラムなどにするときには、このカラムが重要になってくるのでしょうが、今のところはただ上から順に並んでいるだけです。
なので、HTMLは変更しないことにします。
今回はCSSのみの変更です。
プラグインはカテゴリーが1~5まであります。
後々、3カラムなどにするときには、このカラムが重要になってくるのでしょうが、今のところはただ上から順に並んでいるだけです。
なので、HTMLは変更しないことにします。
今回はCSSのみの変更です。
■Category
- [ブログ]このブログについて(6)
- [ブログ]各種掲示板(2)
- [ブログ]雑文(53)
- [カスタマイズ]テンプレート(13)
- [カスタマイズ]プラグイン(13)
- [カスタマイズ]フッターテンプレ(6)
- [ツール]ブログパーツ(6)
- [ツール]フリーソフト(1)
- [ツール]ブラウザ(3)
- [共有テンプレート]共通のお知らせ(2)
- [共有テンプレート]蒼(7)
- [共有テンプレート]碧-midori-(4)
- [共有テンプレート]JapanBlue(2)
- [共有テンプレート]Gray(3)
- [共有テンプレート]China(5)
- [共有テンプレート]ブルーチャイナ(3)
- [共有テンプレート]Gray2block(2)
- [共有テンプレート]Alternation-緑×白-(4)
- [テンプレート]JapanBlue2Block(1)
- [テンプレート]ピンクチャイナ(1)
- [テンプレート]China-BlueVer-(1)
- [共有テンプレート]空と、君と(1)
- [携帯テンプレート]The Leaf(2)
- NinjaBLOG(17)
- プレビュー用記事(6)
- 新規テンプレいじり(17)
- [テンプレート]未定(0)
■Search
■About
●このブログについて
忍者ブログを使いこなそうと始めたカスタマイズサイト。分からないことばかりで四苦八苦しています。
変なところあったらぜひ言ってくださいませ(*- -)(*_ _)ペコリ
なお、このブログで実験もしています。
常に実験しているので、崩れとかありましたら教えてくださるとうれしいです。⇒BBS
●姉妹サイト・その他
徒然倶楽部
→こちらは記事の内容を下に移転&閉鎖しました。
Alphaの小部屋・・・BOOKLOGで作った本棚
現在は十六夜's Blogがメインブログになってます。
Mixi・・・参加中のSNS
十六夜-the sixteeth night-・・・現在作成中のメインHP
●リンクについて
このブログはリンクフリーです。こんなブログでよろしければぜひリンクしてやってください♪
●RSS
このブログのRSSはこちら▼
RSS 0.91
RSS 1.0
RSS 2.0
●環境推奨
動作状況:Windows XP SP2
ブラウザ:主にFirefox 他IE、Opera等
解像度:1024*768
●FireFox
私が普段利用しているブラウザ。
拡張機能のWeb Developerをいれるとテンプレ作成にとても便利なブラウザになります。自分の使いたい機能をいろいろインストールしてアレンジしてます♪
ダウンロードは▼からどうぞ
●Pingoo!
忍者ブログのPing送信先は10件まで。
それでもいろいろなところにPingを送りたいという場合にオススメなPing一括送信サイトです。ここ1件に送るだけでいろいろなところに送ってもらえます♪
![]()
■Calendar
| 11 | 01 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
■CM&TB
●コメント
●トラックバック
Scrollbar ONorOFF - パンくずナビをつける
Michalexcire⇒(01/18) - パンくずナビをつける
ViktorianitemY⇒(01/17) - コメントや最新記事にNew&Upマークをつける
kirara⇒(04/06) - しばらく休止いたします。
リゾートバイト⇒(12/04) - 独自ドメイン
shige⇒(12/01)
●トラックバック
■NinjaLink
- [管理者用]管理画面
- [管理者用]新しい記事を書く
- [忍者ブログ]カスタマイズBBS
- [忍者ブログ]独自構文解説書
- [忍者ブログ]開発者ブログ
- [Temp]mame×mame
- [ブログ]NUI.T NINBLO
- [Temp]The Preparation Room
- [Temp]Template Lab
- [ブログ]ニンブロラボ.
- [忍者ブログ]インフォメーション
- [忍者ブログ]忍.jp
- [Temp]Ninja☆BT
- [Temp]TMP*blog.2nd
- [ブログ]果報は寝て待て(-_☆)
- [素材]Lunch Box - playground
- [素材]*05 free photo
- [ブログ]今日もいろいろあったんよ。
- [素材]フリー素材の街

■QRcode
QRコードをクリックするとメールフォームが開きます。
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。


無料体験できるのでぜひお試しください♪
メールフォームでPCから携帯にこのブログのURLを送ることができます
もし、携帯電話で表示されきれない~とご不満の方はこちらのアプリを導入してみることをお勧めします。
無料体験できるのでぜひお試しください♪
■EntryNavigation
-
新規テンプレいじりの記事タイトル一覧
- (12/11)[PR]
- (04/01)いろいろと機能の取り付け
- (03/29)プラグインカテゴリーの位置
- (03/28)3カラムにしてみる
- (03/28)カレンダー部分の指定
- (03/26)コメント部分の編集
- (03/26)引用部分の設定
- (03/22)プラグイン部分の編集
| *1*2*3* | ≫ |
■Template
○公開したテンプレのプレビュー
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
Scrollbar ONorOFF
○広告
○公開された携帯用テンプレのプレビュー
○忍者ブログで共有化中のテンプレ
●Alternation-緑×白-
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
記事番号で背景色が交互に変わるちょっとおもしろテンプレ。
パンくずナビも付いてます♪
●The Leaf
初の携帯用テンプレート。さわやかな感じに仕上げてみました
絵文字使用。トップページにカテゴリー表示アリ。
●ブルーチャイナ
涼しげなチャイナ風左右メニューテンプレ。
「China」の色違いのような感じですが、配置は違いますのでご注意ください。
※このテンプレのピンク版もあります。共有化していないので記事内よりお持ち帰りください。
⇒ピンクチャイナ
●Gray2block
ノート風テンプレ「Gray」の2カラム版です。
●China
かわいい系の3カラムテンプレート。イメージはチャイナ風♪
同じ配置の青バージョンも作成しました。こちらは共有化してないので記事内よりお持ち帰りください。
⇒China-BlueVer-
●Gray
灰色のノート風罫線テンプレ。追記開閉式の3カラムです。
●JapnBlue
サッカー日本代表ユニフォームなテンプレ。追記開閉式
※このテンプレには2カラムバージョンもあります。
⇒JapanBlueの2カラム版
●碧-midori-
淡いパステルグリーンのテンプレ。追記開閉式
●蒼
画像使用なしの5ブロックテンプレ。
Scrollbar ONorOFF
○広告



